
1. コンテンツモデルとコンテンツ属性
公式サイト:HTML Standard - WHATWG#3.2.4 Element definitions

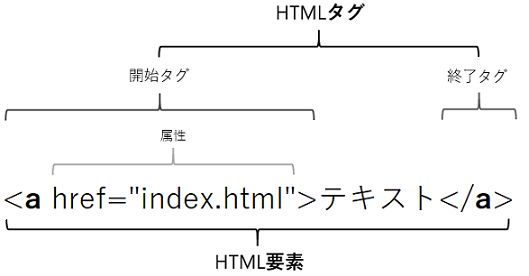
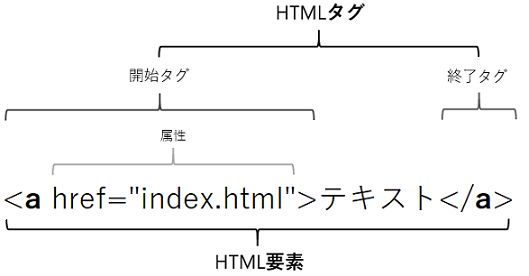
「HTML要素」には、それぞれの「HTML要素」が属するカテゴリーによって、コンテンツモデルが定義されている。コンテンツモデルが主となって、「HTML要素」ごとの入れ子構造の可・不可が示されている。
「HTML要素」におけるコンテンツ属性とは、全ての「HTML要素」が持つグローバル属性の他にも、特定の「HTML要素」だけが持つコンテンツ属性が存在する。
公式サイト:HTML Standard - WHATWG#3.2.6 Global attributes
参考:HTML - Wikipedia#Attributes
グローバル属性の一覧
- accesskey
- autocapitalize
- autofocus
- contenteditable
- dir
- draggable
- enterkeyhint
- hidden
- inert
- inputmode
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- lang
- nonce
- spellcheck
- style
- tabindex
- title
- translate
2. 扱わないHTML要素
参考:HTML 要素リファレンス - HTML: HyperText Markup Language | MDN#廃止または非推奨の要素
| HTML要素 | 扱わない理由 | 参考 |
|---|---|---|
| hgroup | 有害な影響を持つと言及されているため | 参考:<hgroup> - HTML: HyperText Markup Language | MDN |
| math | ブラウザーが全対応していない | 参考:<math> - MathML | MDN |
| menu | 用途が不透明 | 参考:<menu> - HTML: HyperText Markup Language | MDN |
| portal | ブラウザーが全対応していない | 参考:<portal>: ポータル要素 - HTML: HyperText Markup Language | MDN |
3. KnotTextでのHTML要素の分類
参考:HTML elements reference - HTML | MDN
文書についての情報
見出しと文章
話題の区切りと文章の折返し
ソースコード
引用
言葉の定義
スタイリングのためのコンテナ
ブロックレベルのボックス
- < html >
- < body >
- < section >
- < article >
- < nav >
- < aside >
- < header >
- < footer >
- < address >
- < main >
特殊なブロックレベルの構造(リスト形式)
特殊なブロックレベルの構造(テーブル形式)
特殊なブロックレベルの構造(フォーム形式)
- < form >
- < label >
- < input >
- < button >
- < select >
- < datalist >
- < optgroup >
- < option >
- < textarea >
- < output >
- < progress >
- < meter >
- < fieldset >
- < legend >
特殊なブロックレベルの構造(インタラクティブ形式)
インラインのテキスト
- < a >
- < em >
- < strong >
- < small >
- < s >
- < data >
- < time >
- < i >
- < b >
- < u >
- < mark >
- < ins >
- < del >